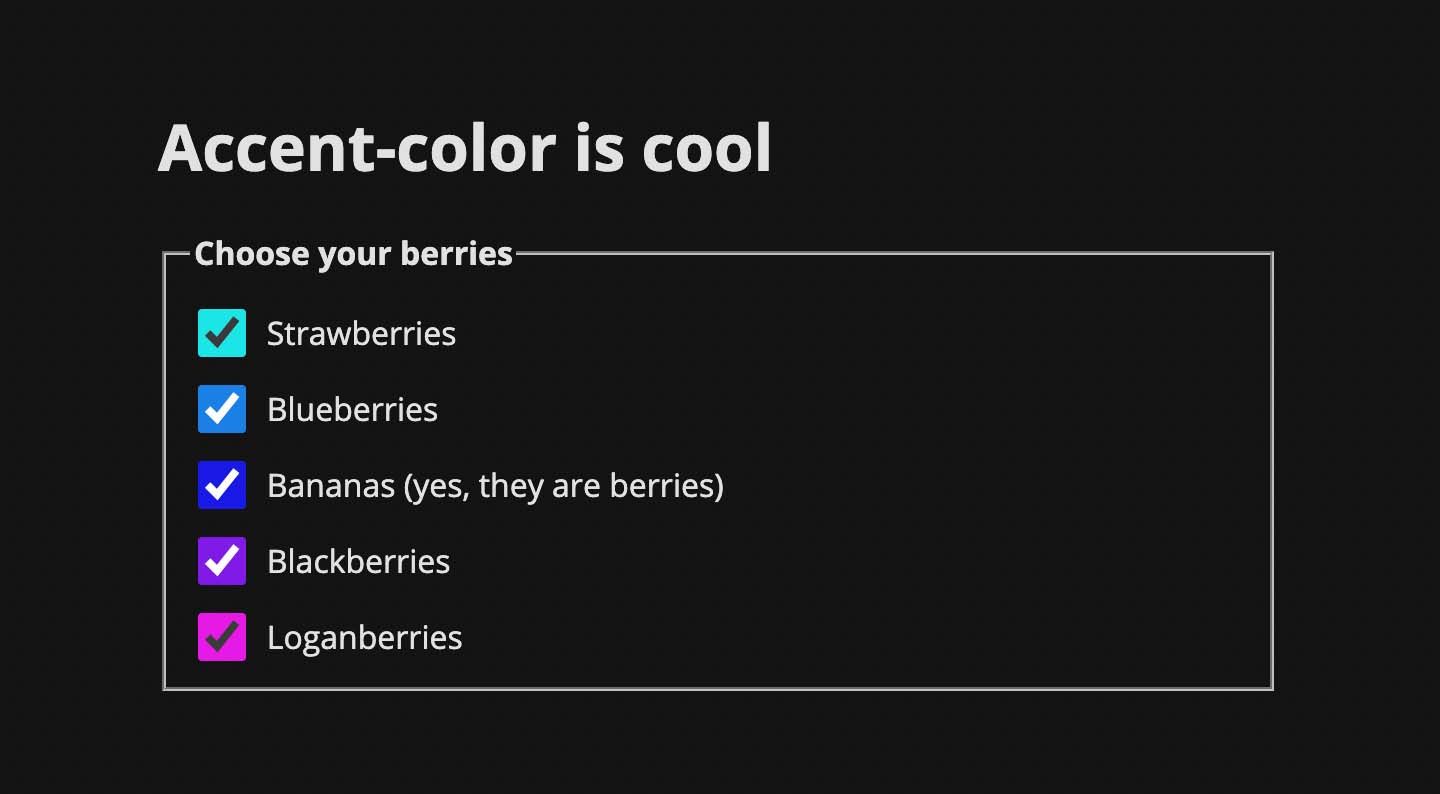
用accent-color简化表单样式

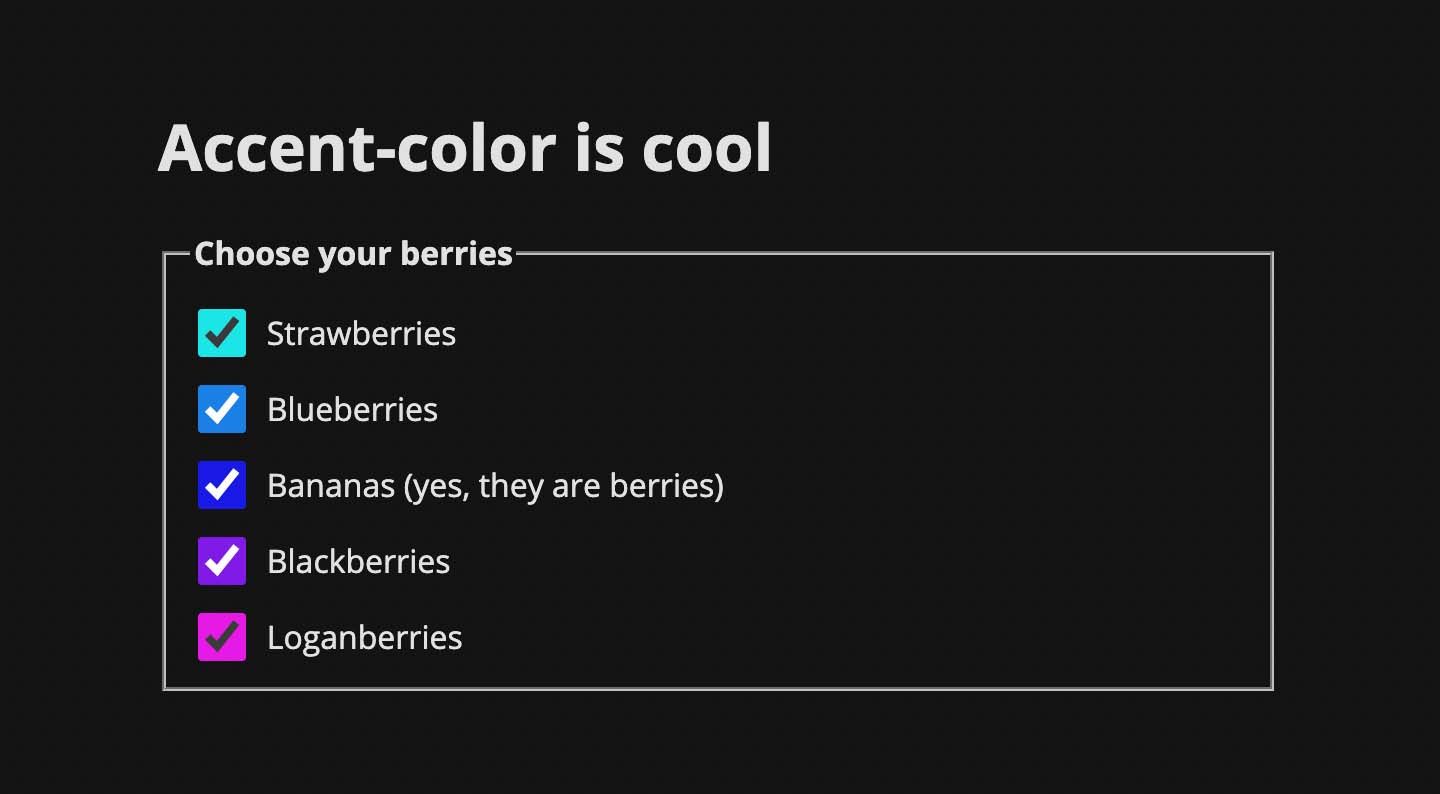
新的CSS accent-color属性使得我们可以通过利用用户代理样式,快速而简单地将品牌颜色推广到某些表单输入。在这篇文章中,我们将看看它的作用,以及如何将它与color-scheme一起用于简单的、可访问的复选框和单选按钮--并想象一下我们将来会如何使用它。
我不知道你怎么想的,但我喜欢新的CSS属性的出现,它使我们作为开发者的日常生活变得更简单,并使我们能够删除大量的冗余代码。aspe

新的CSS accent-color属性使得我们可以通过利用用户代理样式,快速而简单地将品牌颜色推广到某些表单输入。在这篇文章中,我们将看看它的作用,以及如何将它与color-scheme一起用于简单的、可访问的复选框和单选按钮--并想象一下我们将来会如何使用它。 我不知道你怎么想的,但我喜欢新的CSS属性的出现,它使我们作为开发者的日常生活变得更简单,并使我们能够删除大量的冗余代码。aspe