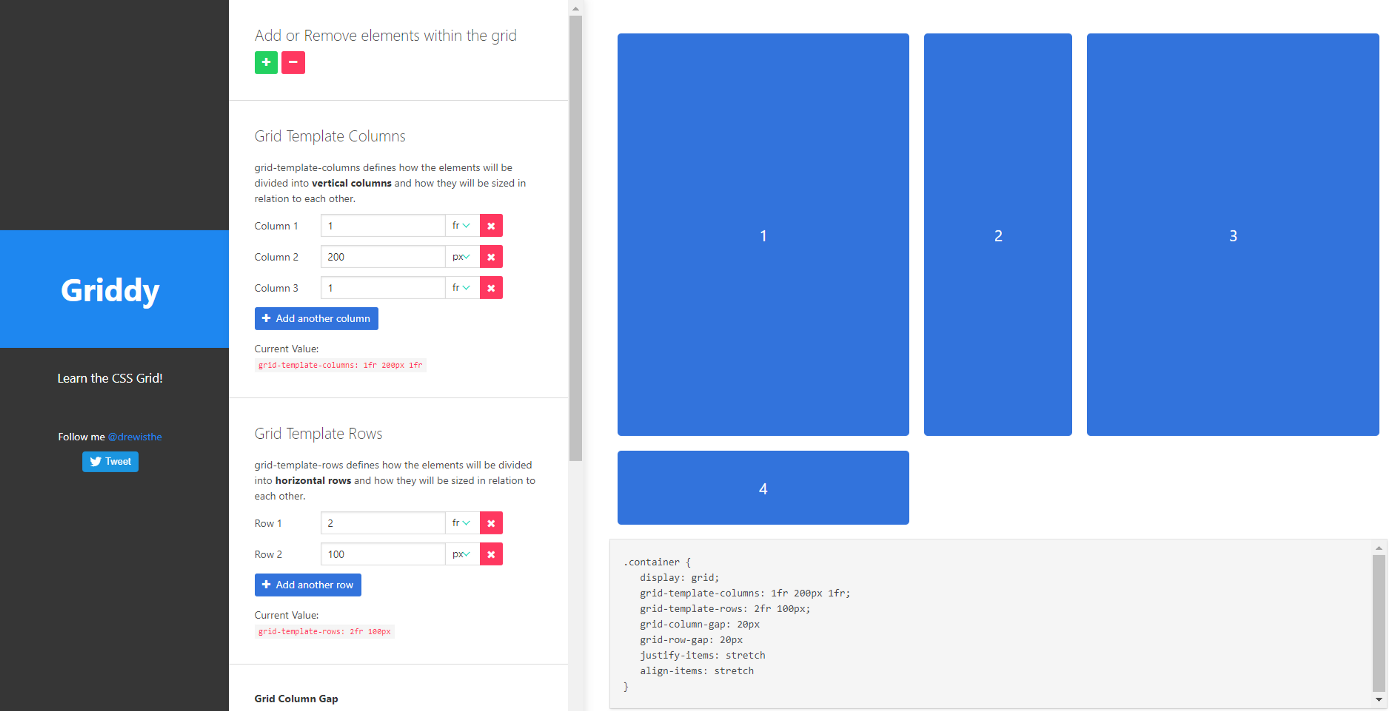
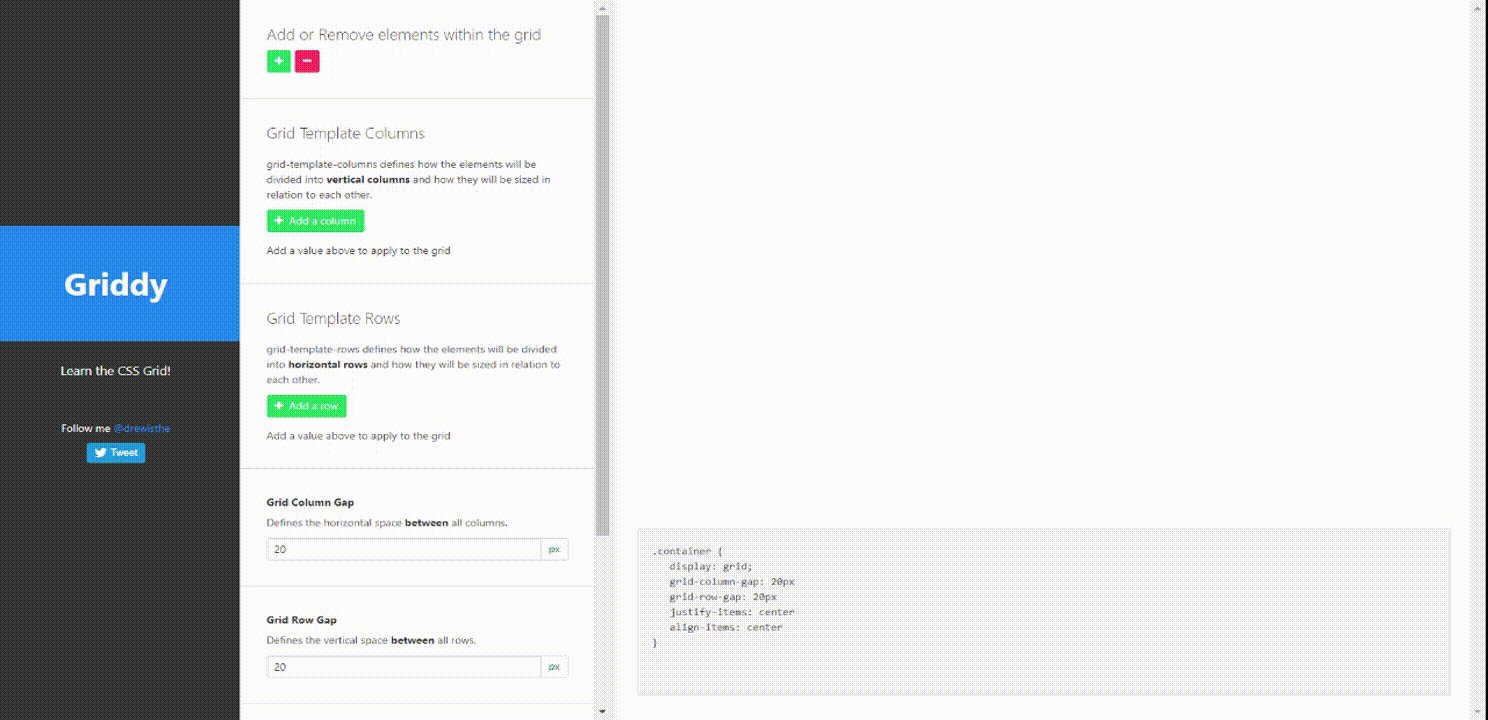
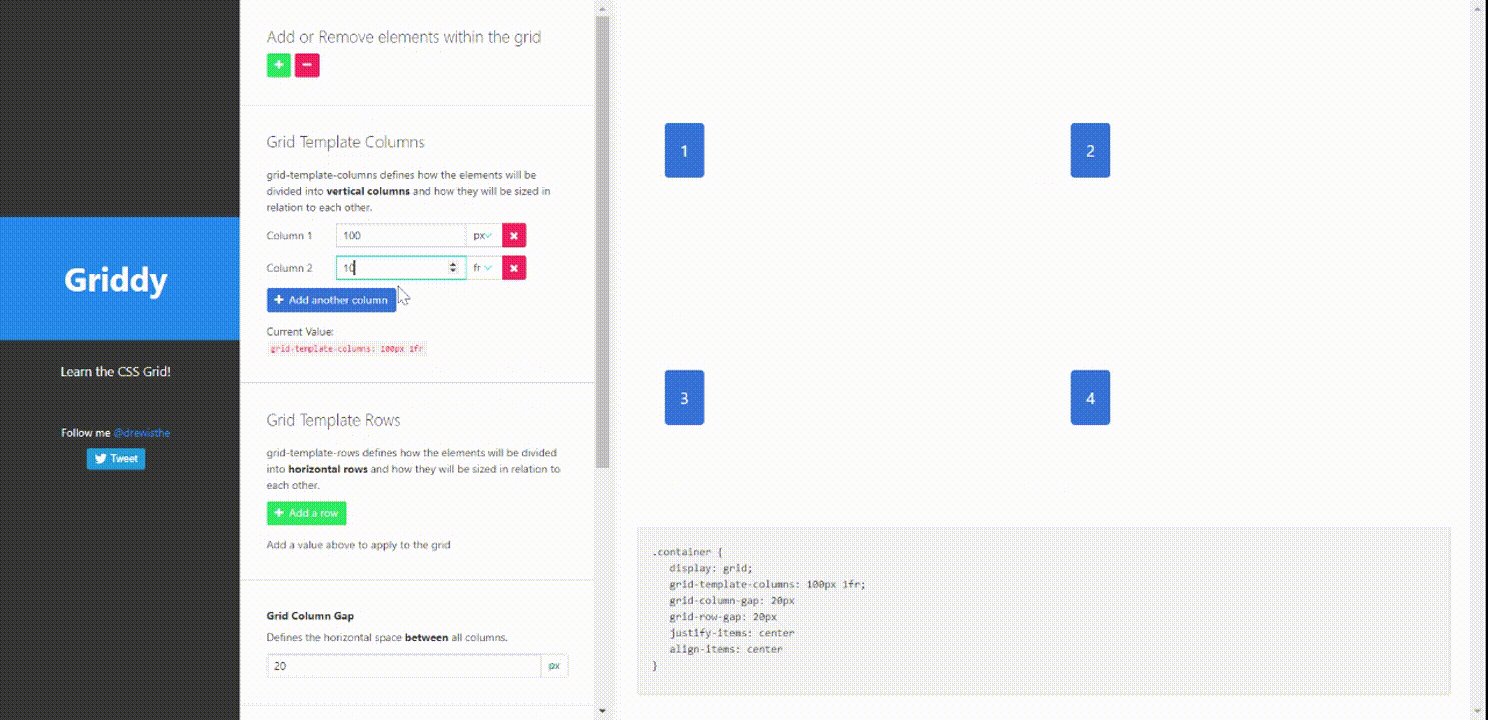
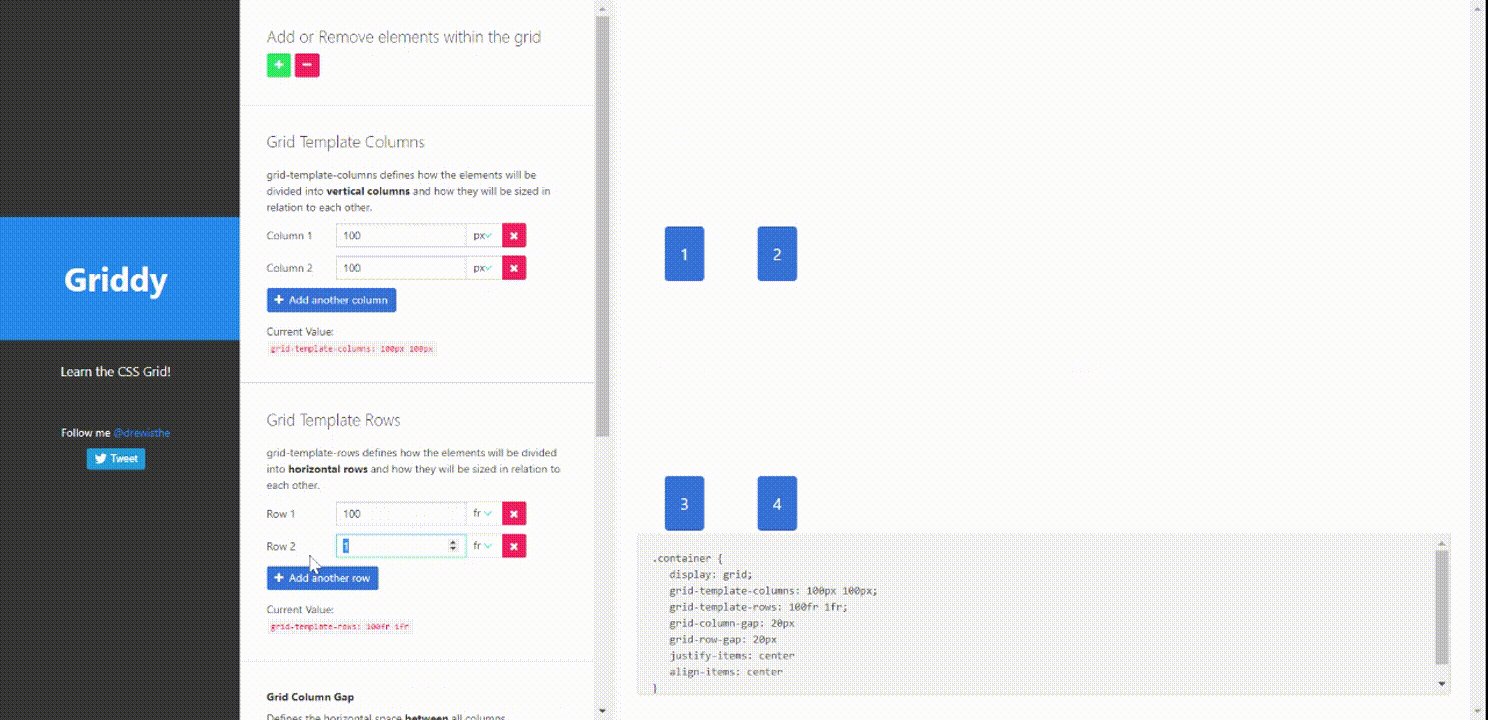
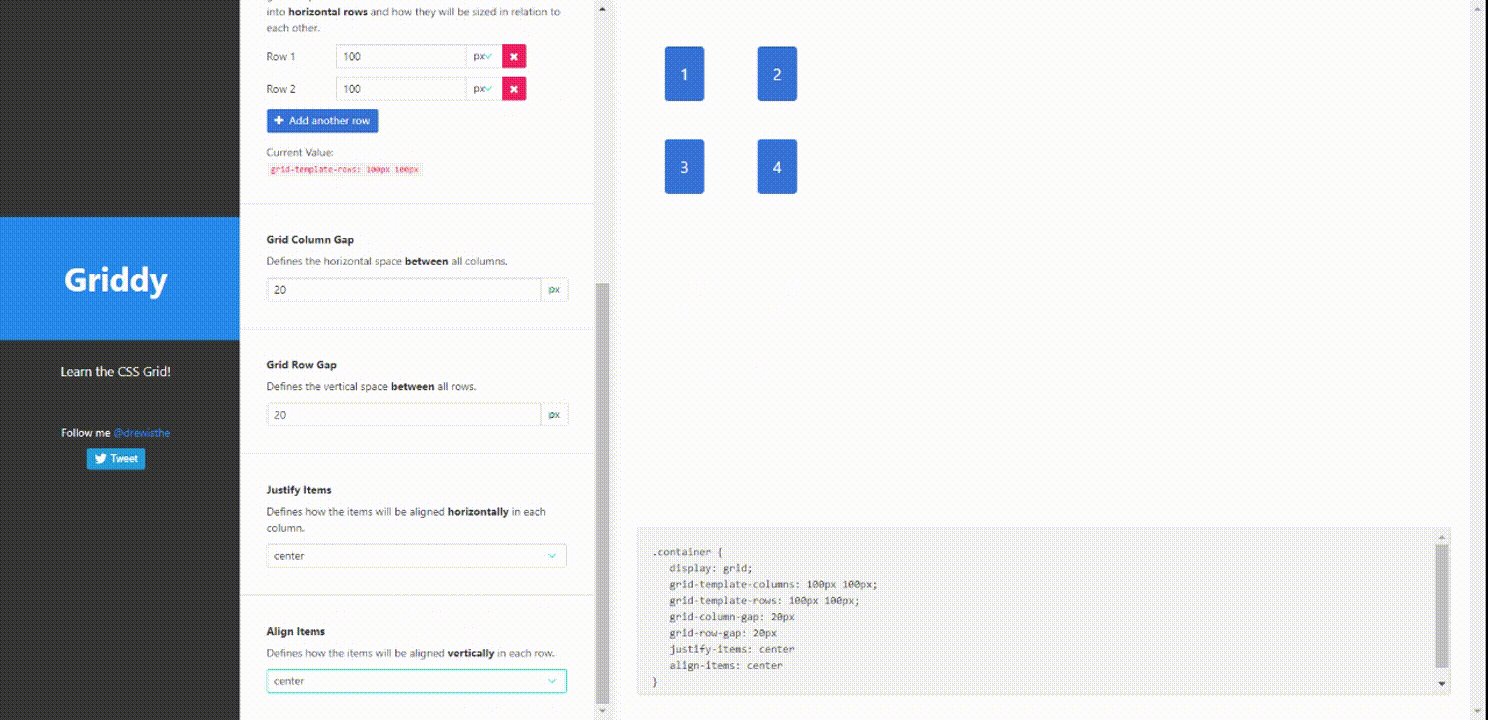
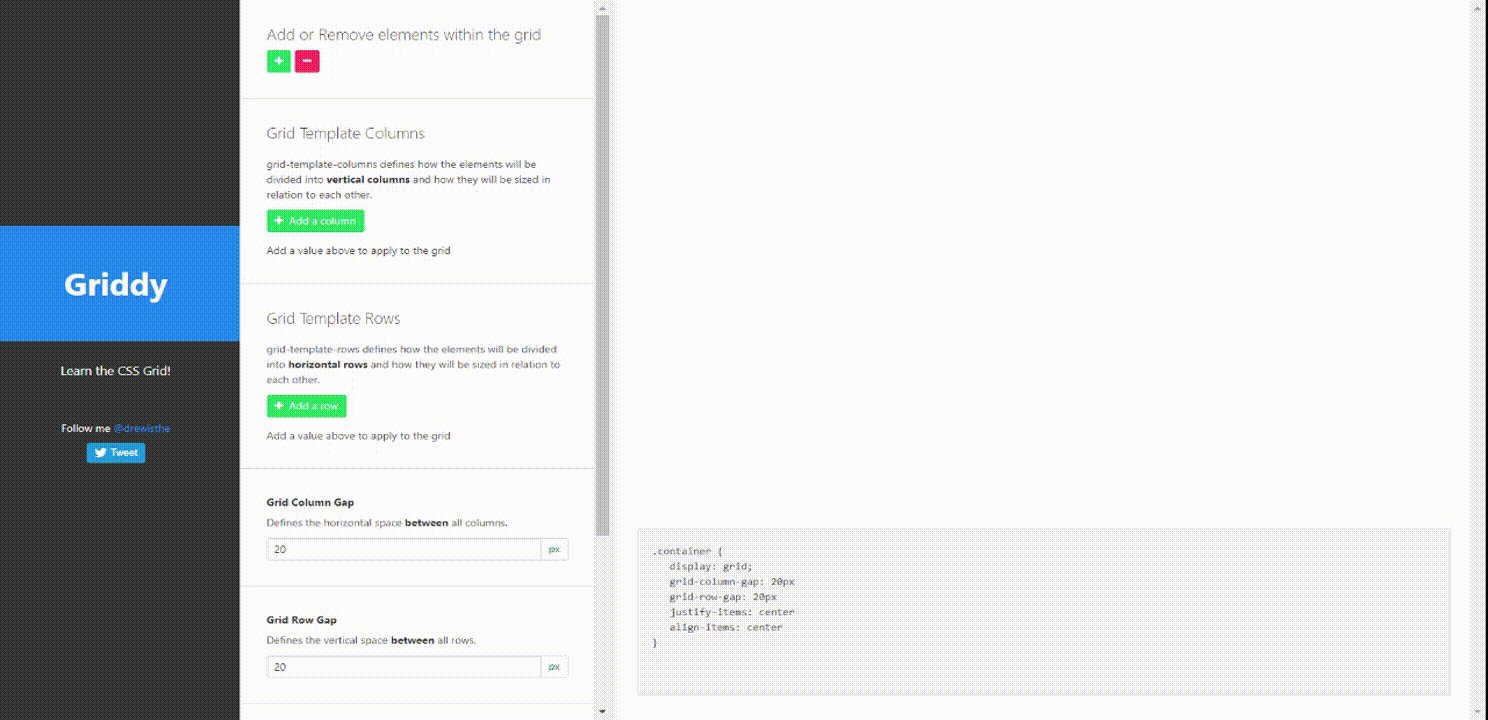
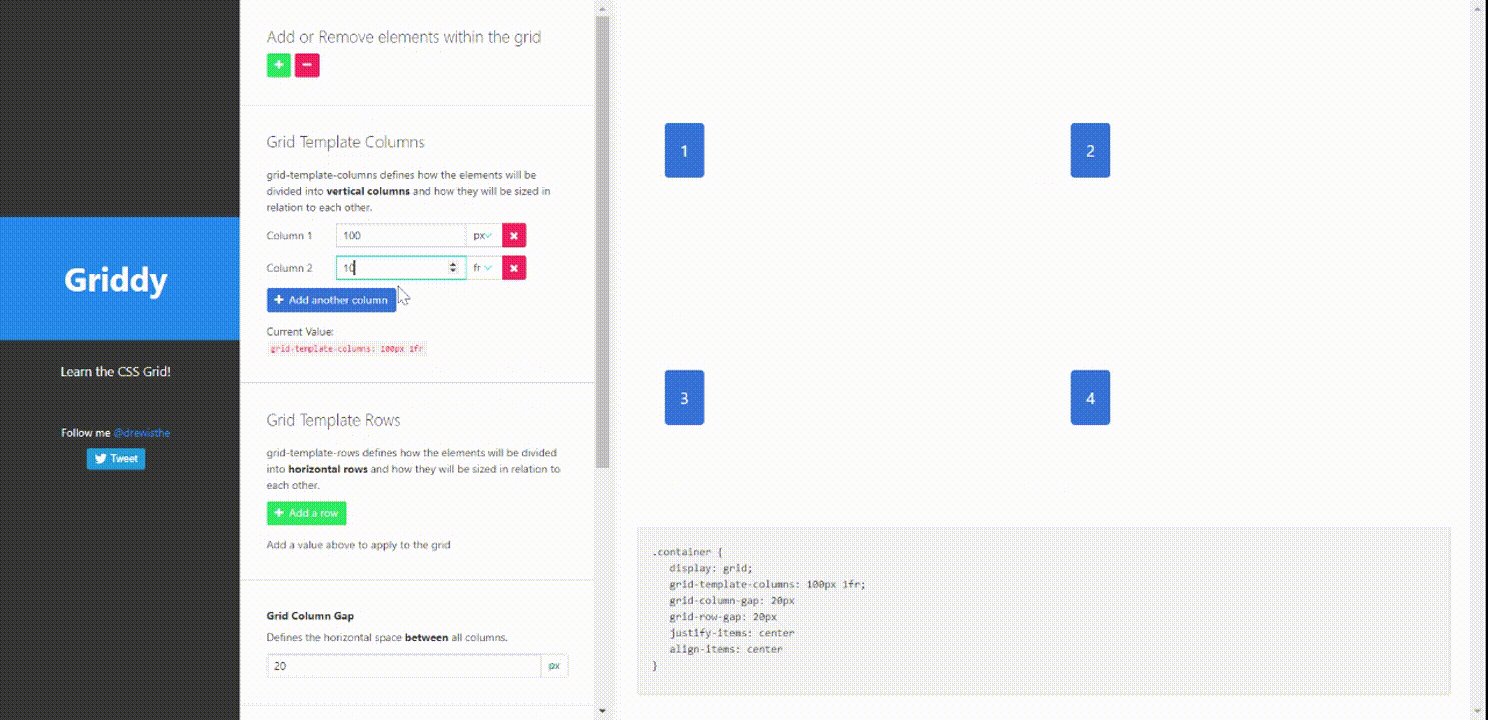
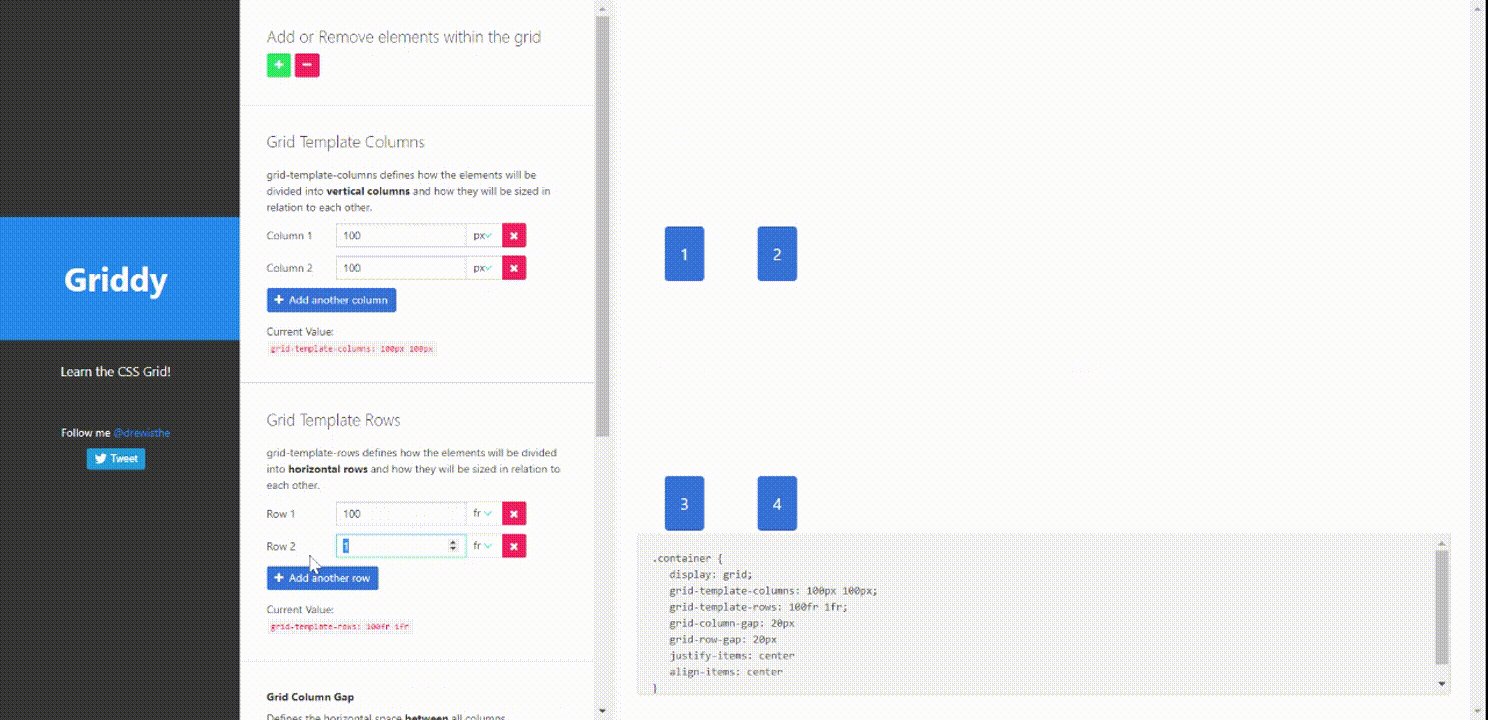
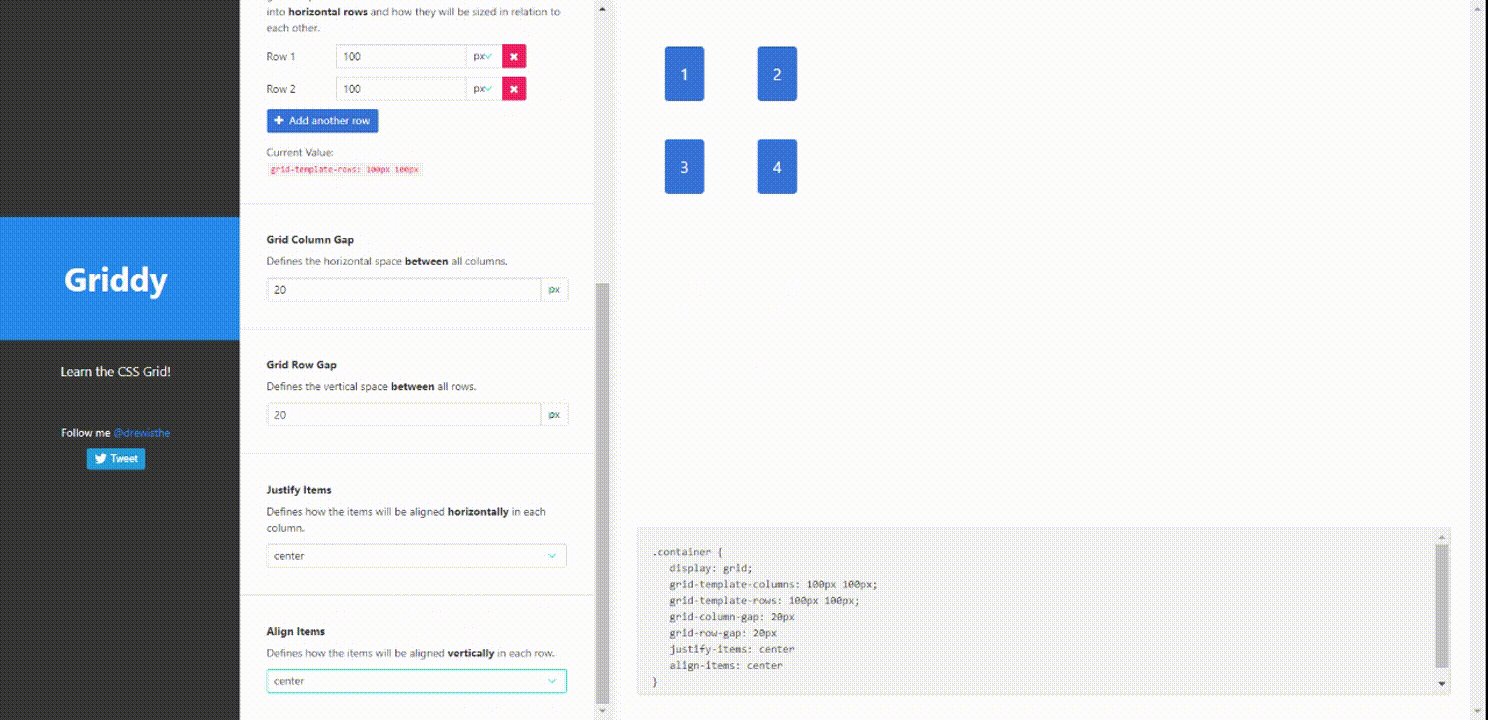
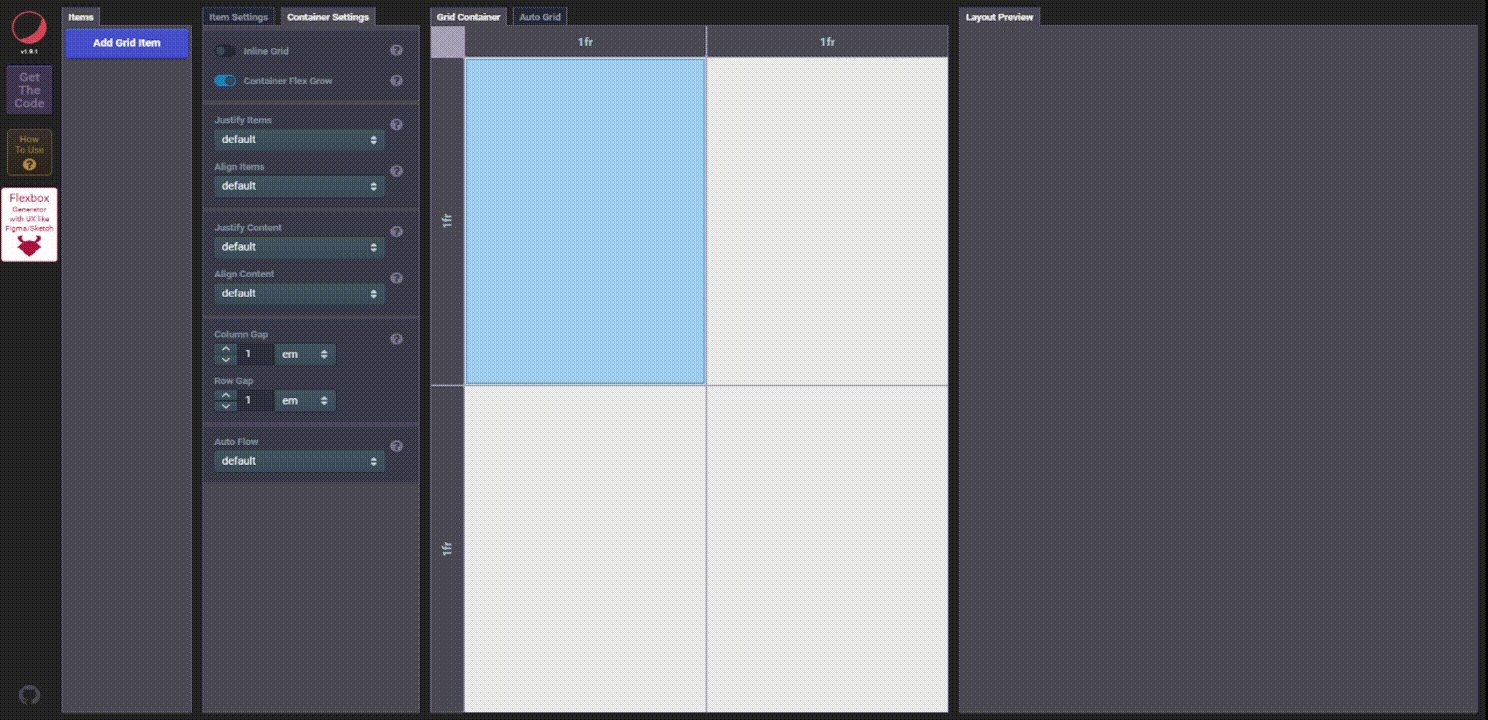
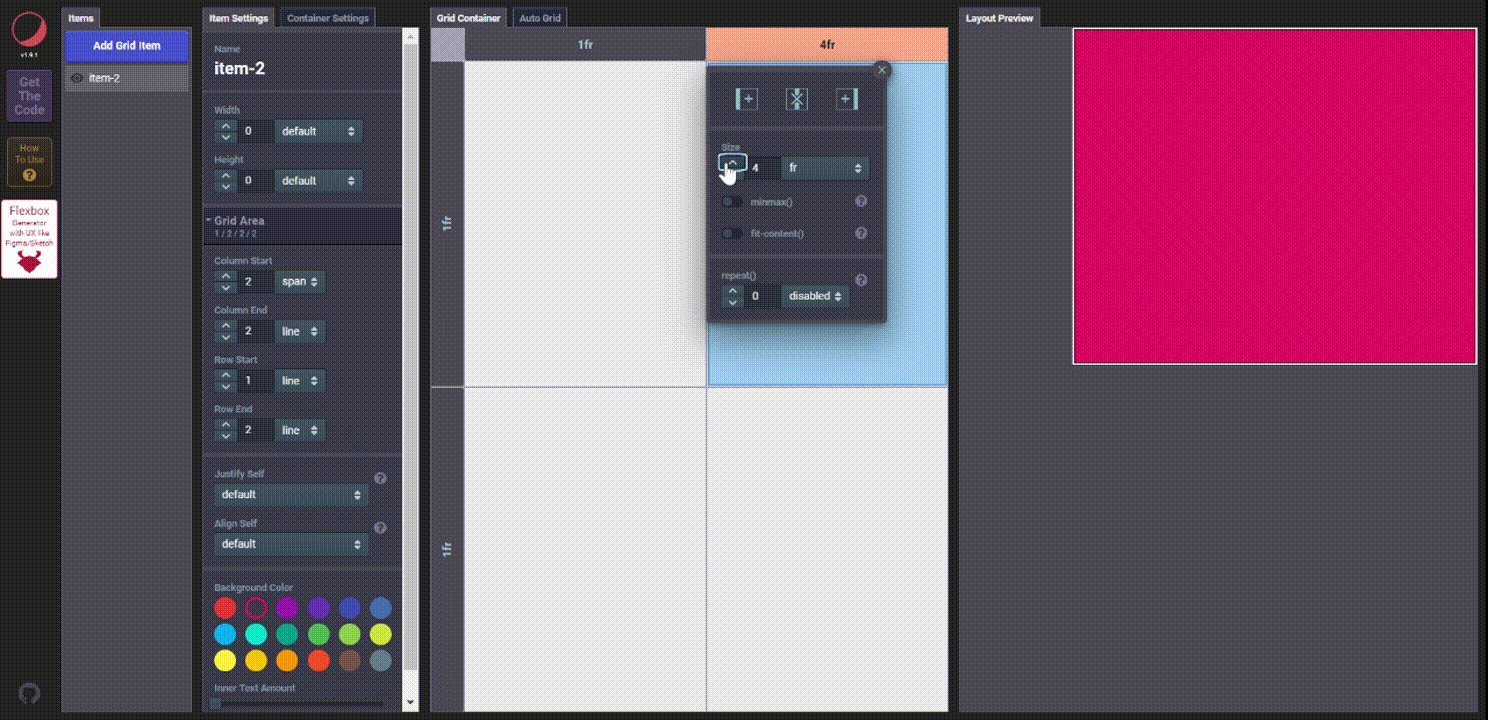
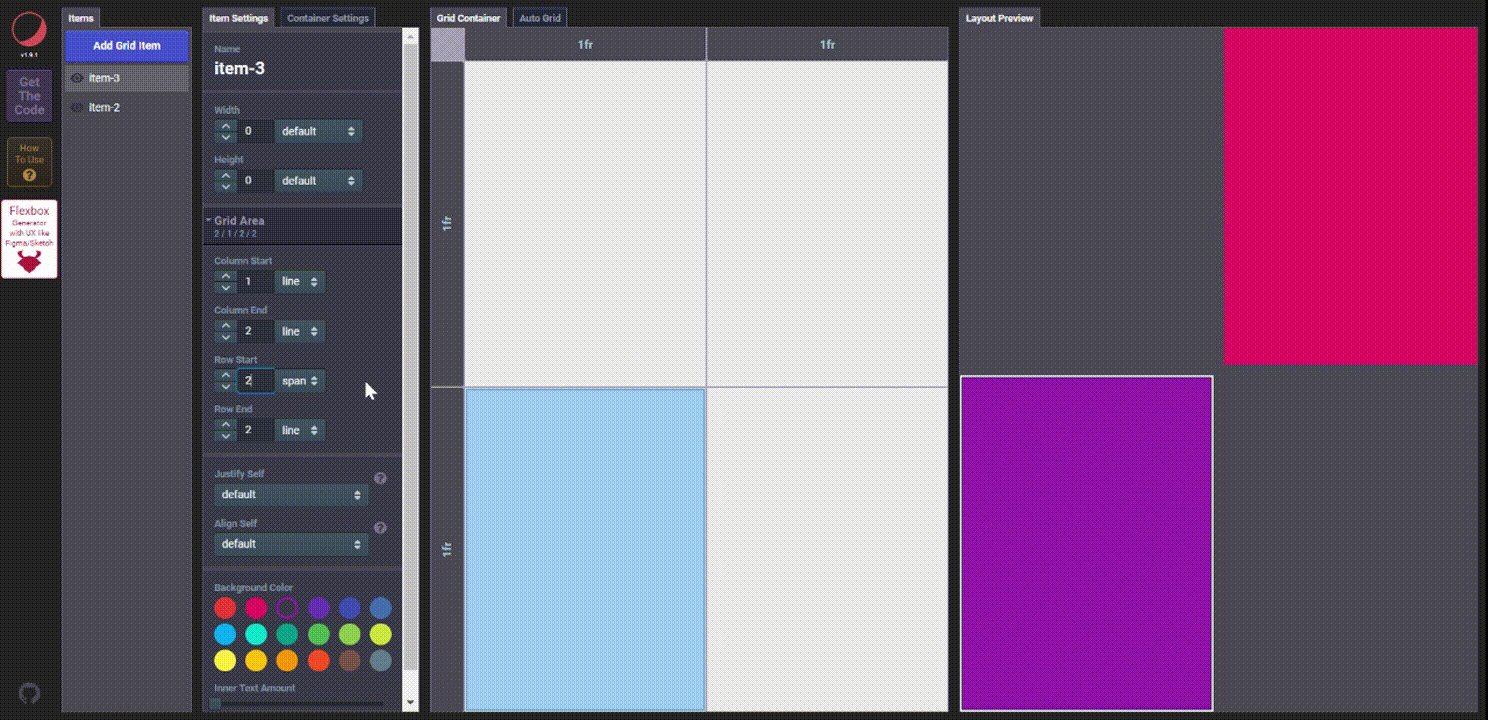
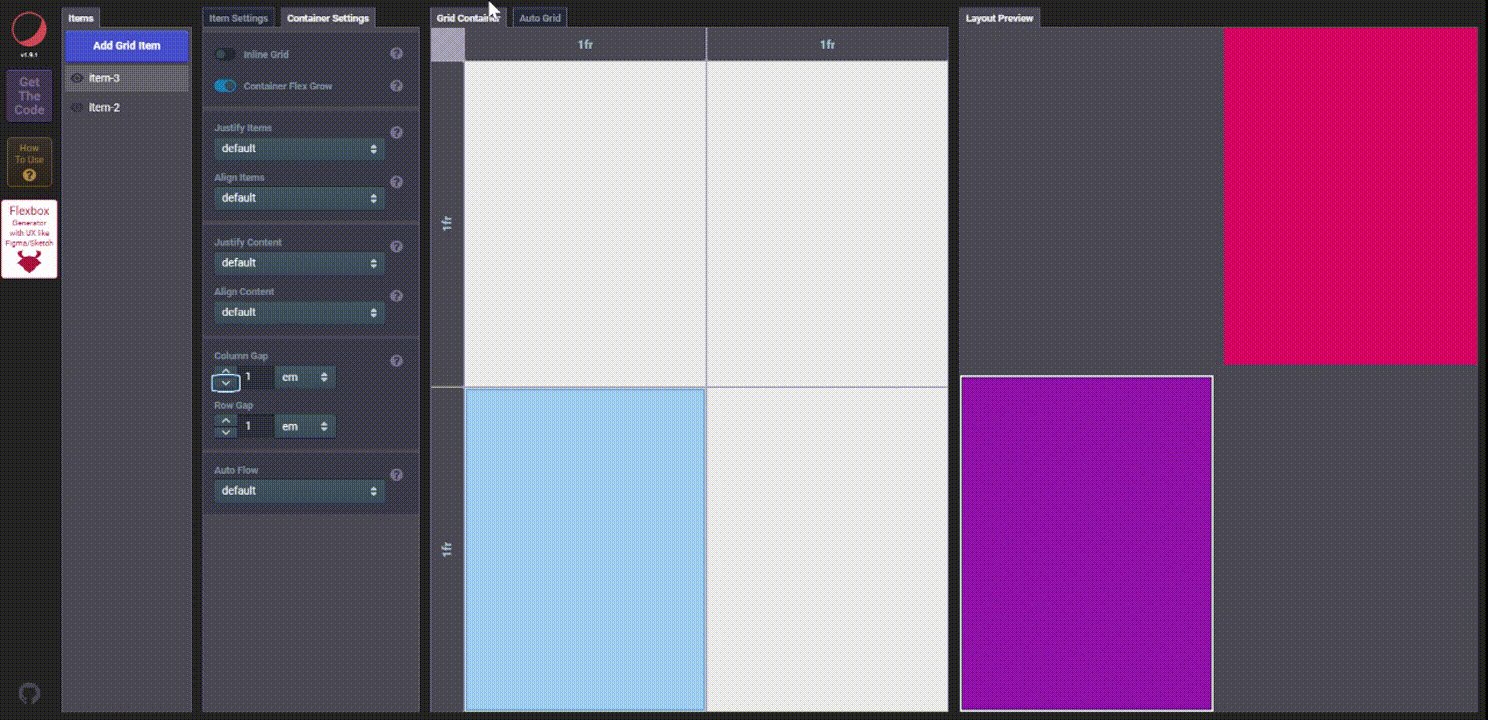
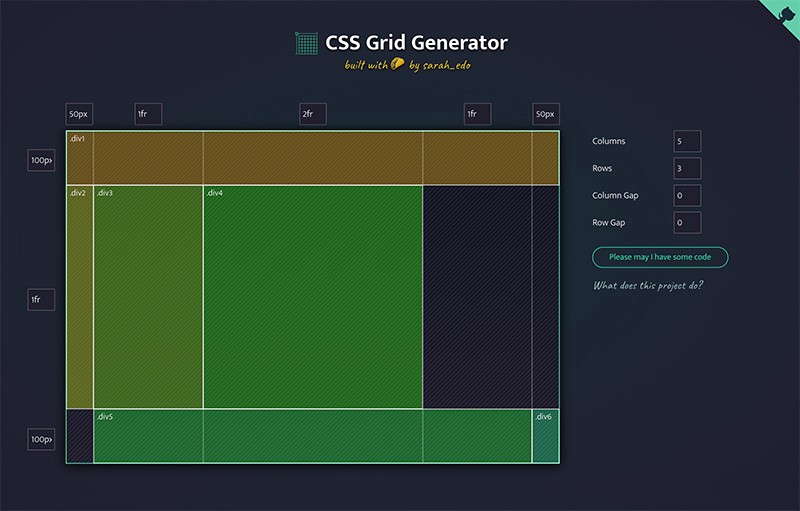
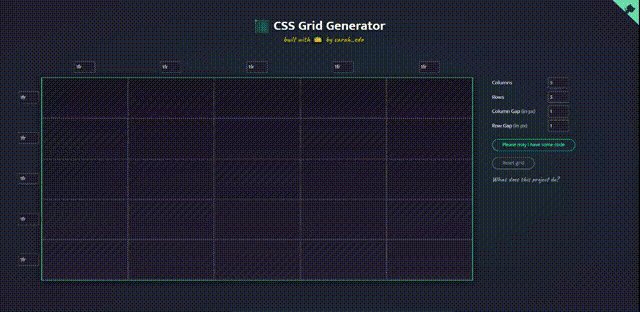
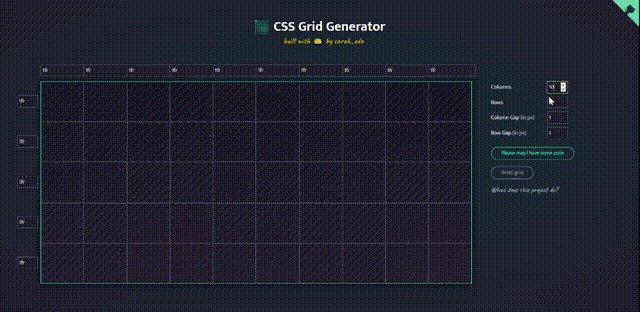
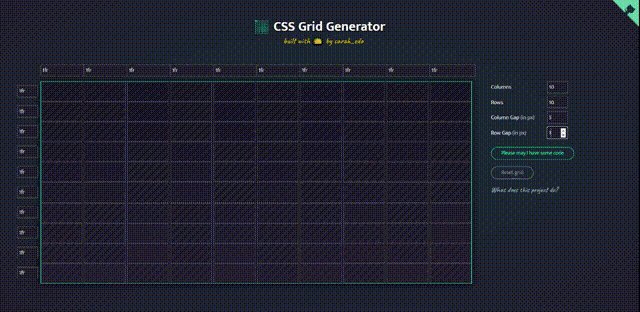
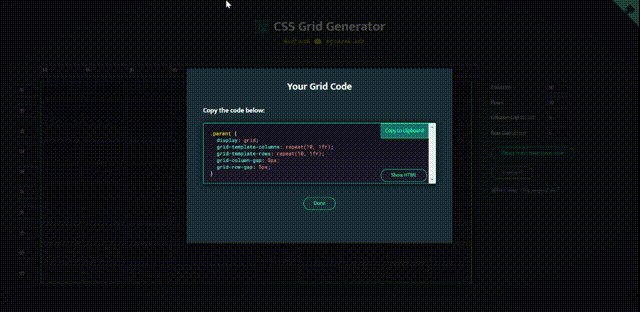
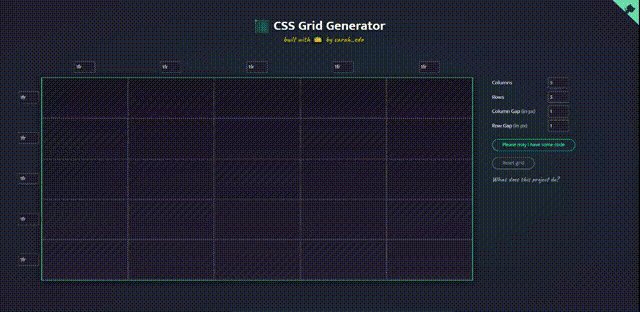
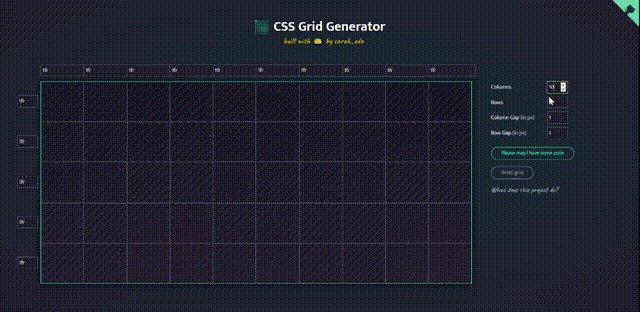
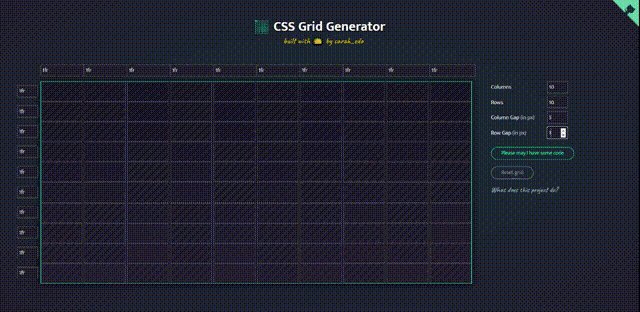
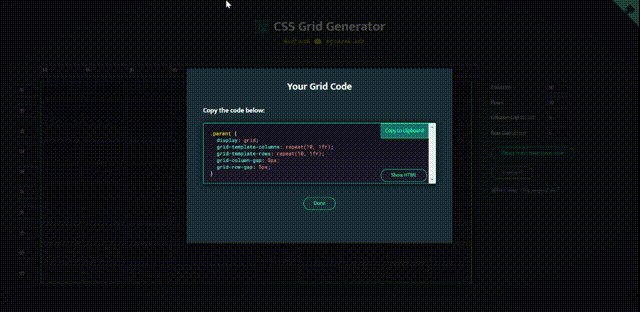
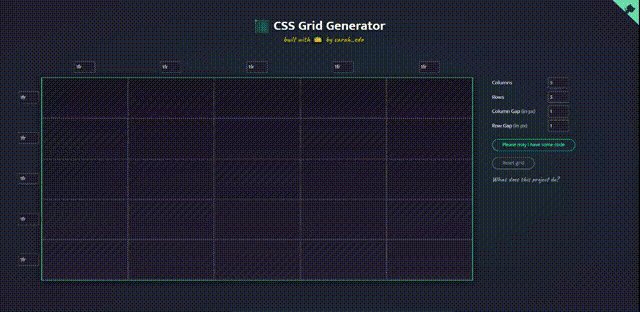
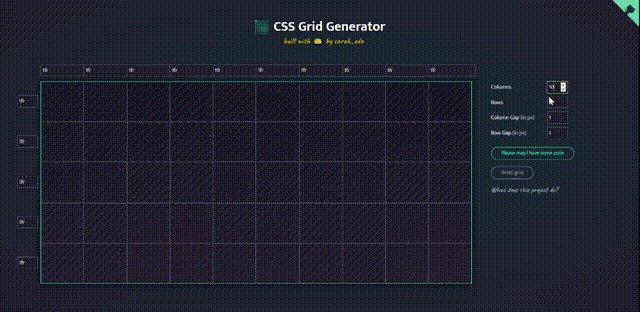
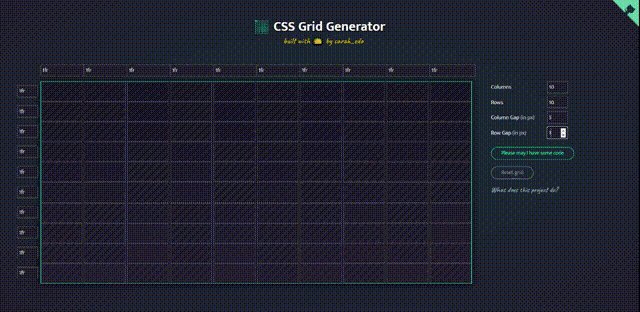
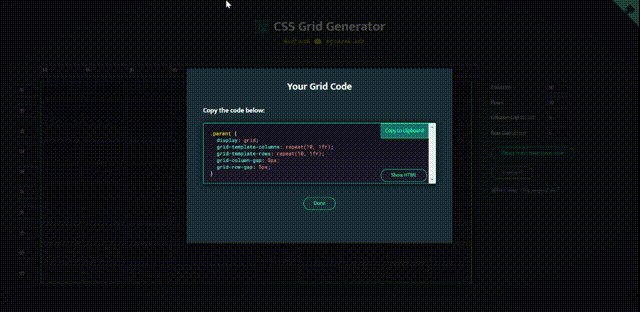
5大CSS雷竞技网站下载布局生成器 2021-11-15 默认分类 暂无评论 3906 次阅读  现代网络应用是响应式的。尽管许多CSS库和框架支持雷竞技网站下载系统,但使用纯CSS雷竞技网站下载也成为一种趋势。因此,如果你知道正确的工具,你可以使从头开始生成雷竞技网站下载布局变得容易得多。 因此,在这篇文章中,我将介绍5个最好的CSS布局生成器,并进行功能比较,以帮助你直观地生成CSS雷竞技网站下载。 # 1. Griddy  Griddy是设计师和开发人员中最常用的CSS雷竞技网站下载生成器之一。 > 使用Griddy,你只需配置行、列、间隙和对齐方式,就可以轻松创建2D布局。 下面的例子显示了一个用Griddy生成的2列3行的CSS类,该类是对齐的,并且居中排列。  ``` .container { display: grid; grid-template-columns: 100px 100px; grid-template-rows: 100px 100px; grid-column-gap: 20px grid-row-gap: 20px justify-items: center align-items: center } ``` ### Griddy的特点 允许使用像素(px)、分数(fr)和百分比(%)调整列和行的大小。 你可以在一个雷竞技网站下载中使用多个单位来调整大小。 你可以测试不同的对齐和调整选项。 # 2. Layoutit  > Layoutit是一个开源的、交互式的CSS雷竞技网站下载生成器。 Layoutit的功能几乎与Griddy相似。但它在你对雷竞技网站下载进行修改时,会实时更新HTML和CSS代码。 下面的例子显示了用Layoutit生成的一个简单雷竞技网站下载的HTML和CSS代码。  ``` <div class=”container”> <div ></div> <div ></div> </div> .container { display: grid; grid-template-columns: 10fr; grid-template-rows: 10fr; grid-auto-columns: 10fr; grid-auto-rows: 10fr; gap: 50px 50px; grid-auto-flow: row; justify-items: center; align-items: center; grid-template-areas: "."; } ``` ### Layoutit的特点 你可以从头开始,也可以从一个基础模板开始。 你只需在你想放置的列内拖放元素。 允许使用像素(px)、分数(fr)和百分比(%)调整列和行的大小。 支持用户界面中的雷竞技网站下载放置选项。 # 3. CSS Grid Layout Generator  CSS Grid Layout为雷竞技网站下载容器和雷竞技网站下载项目提供了多种设置,可以进行配置。这个生成器的另一个特点是,它给你3种不同格式的输出代码。一般的CSS,JSX,和风格化的组件。  ``` // Output as HTML and CSS Class .container { display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr; grid-gap: 1em 1em; } .item-2 { grid-area: 1 / 2 / 2 / 2; } .item-3 { grid-area: 2 / 1 / 2 / 2; } // Output as styled-component import styled from 'styled-components' const Container = styled.div` display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr; grid-gap: 1em 1em; ` const Item2 = styled.div` grid-area: 1 / 2 / 2 / 2; ` const Item3 = styled.div` grid-area: 2 / 1 / 2 / 2; ``` ### CSS Grid Layout Generator的特点 可以单独配置容器和项目设置。 与其他CSS生成器相比,提供了大量的调整大小的选项。你可以使用fr, px, em, rem, vw, vh, %, min-content, max-content , minmax() ,repeat(), auto-fit 和 auto-fill来调整行和列的大小。 可以使用justify-items, align-items, justify-content和align-content选项轻松对齐内容。 输出的代码可以生成CSS类,支持JSX的CSS模块,以及风格化的组件。 # 4. CSS Grid Generator  使用CSS雷竞技网站下载生成器,你所需要做的就是给出行、列的数量以及行与列之间的间隙。然后,只需点击一个按钮,它就会提供一个如下的CSS类。 ``` .parent { display: grid; grid-template-columns: repeat(5, 1fr); grid-template-rows: repeat(5, 1fr); grid-column-gap: 1px; grid-row-gap: 1px; } ```  ### CSS雷竞技网站下载生成器的特点 提供一个简单的界面,在几秒钟内生成布局。 允许通过拖动在方框内放置潜水器。 CSS Grid Generator是一个托管在Netlify的开源项目,你也可以通过访问他们的GitHub仓库为它做贡献。 # 5. cssgr.id  cssgr.id是你能找到的最简单的CSS雷竞技网站下载生成器之一。 CSS雷竞技网站下载生成器是一个托管在Netlify的开源项目,你也可以通过访问他们的GitHub仓库为其做贡献。 cssgr.id的特点 提供了5种初始布局供你选择,如3x3、足球队形、头-脚、画廊和通用网站。 你可以添加占位符文本,看看你的布局看起来如何与文本。 它可以通过添加项目的数量、列和间隙来轻松配置。 同时提供HTML和CSS类作为输出。 下面的代码显示了一个5个项目对准画廊形成的例子。  ``` // HTML <div class="grid"> <div class="span-col-3 span-row-2">Item 1</div> <div>Item 2</div> <div class="span-row-2">Item 3</div> <div class="span-row-3">Item 4</div> <div>Item 5</div> </div> // CSS Classes .grid { display: grid; grid-template-columns: repeat(6, 1fr); grid-gap: 10px; } .span-col-3{grid-column: span 3 / auto;} .span-row-2{grid-row: span 2 / auto;} .span-row-3{grid-row: span 3 / auto;} ``` # 总结 CSS雷竞技网站下载生成器是一个方便的工具,可以让开发者在几分钟内生成简单的CSS布局。除了我在这里讨论的以外,还有许多类似的工具,你应该根据自己的要求来选择。 例如,像CSS雷竞技网站下载生成器和cssgr.id这样的工具并不提供对齐方式的选项。但是,它们的使用非常简单明了。 我希望我的建议能帮助你为你的项目选择最好的CSS雷竞技网站下载生成器。 标签: css, 功能, 网络, 雷竞技网站下载, griddy, 生成器, 生成
评论已关闭